Deployment
Aleph.js allows you to export your application to a static site, which can run standalone on any server:
$ aleph build
or run it in production mode with Aleph.js server and get API routes support in Deno:
$ deno run -A https://deno.land/x/aleph@${VERSION}/cli.ts start ${APP_DIR} --port 80
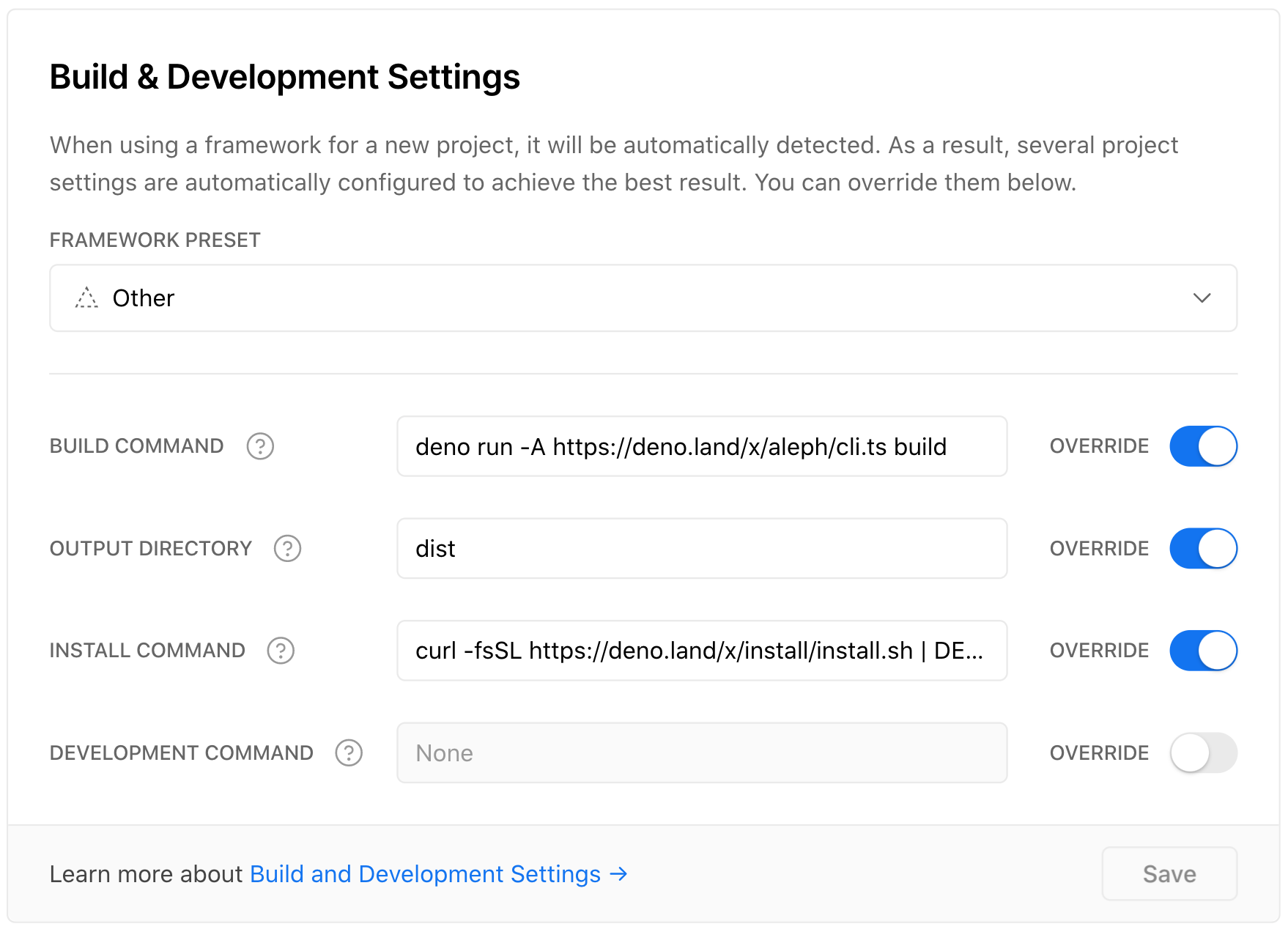
Deploy on Vercel (Recommended)
To deploy your app to Vercel, you need to configure your vercel project manually:
- Build Command:
deno run -A https://deno.land/x/aleph@${VERSION}/cli.ts build - Output Directory:
dist(you can override it inaleph.config.ts) - Install Command:
curl -fsSL https://deno.land/x/install/install.sh | DENO_INSTALL=/usr/local sh - Functions Runtime: vercel-aleph@0.7.0

See the hello-world example on Vercel.
Deploy on Deno Deploy ™️
In the plan, currently not supported.
Deploy on Fleek
To deploy your app to Fleek, you need to configure your fleek project manually:
- Build Command:
deno run -A https://deno.land/x/aleph@${VERSION}/cli.ts build - Docker Image Name:
hayd/deno:latest - Output Directory:
dist(outputDir, you can override it inaleph.config.js) - API Routes (Functions): currently not supported
Authors:@ije@razermoon | Edit this page on Github